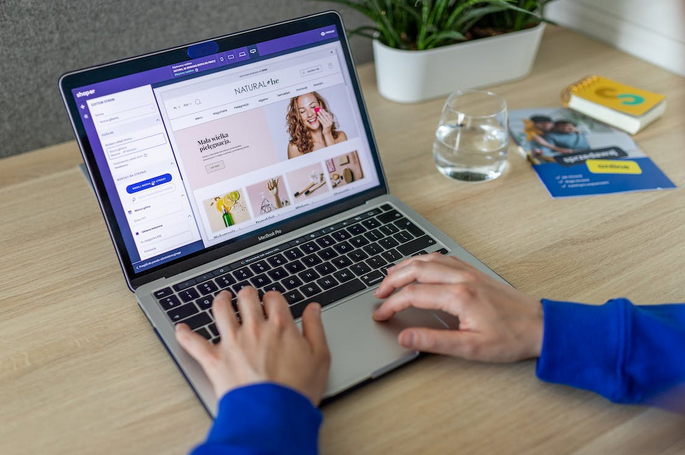
In today’s digital marketing landscape, online shopping is becoming more and more prevalent. With the rise of e-commerce platforms like Shopify, it has always been challenging for businesses to sell their products online. However, with this ease comes a new challenge: standing out in a sea of online sellers. One of the most effective ways to catch a potential customer’s eye is through the use of high-quality images. Studies have shown that visually appealing images can increase sales by up to 30%. But how do you ensure that your images are optimized for maximum impact? This is where Shopify image optimization comes into play.
Optimize Images For Fast Loading
When it comes to creating a successful online store, image optimization is a crucial step that should be considered. Images play a significant role in the customer experience, and slow-loading images can cause frustration and ultimately lead to lost sales. Optimizing images for fast loading is a simple yet essential technique that can improve the overall performance of your store. By compressing and resizing images, you can significantly reduce their file size, which results in faster loading times. This can improve the user experience and increase the likelihood of a customer purchasing.
Use High-Quality Images
High-quality images capture the attention of your potential customers and make your products appear more attractive. Customers rely heavily on visuals to make purchasing decisions in today’s digital age. Therefore, ensuring your product images stand out and showcase your products in the best possible light is crucial. Poor-quality images can undermine your store’s credibility and lead to lower sales. Therefore, investing in high-quality product photography is essential for any successful online store. High-quality images can help build customer trust, increase engagement, and drive sales.

Resize Images For Consistency
Resizing allows you to maintain a consistent look and feel across your product pages, which can help to reinforce your brand identity and build customer trust. Not only that but properly sized images can also improve page load times, which is a crucial factor in reducing bounce rates and improving SEO. By resizing your images, you can ensure that they fit perfectly within their designated spaces on your website while maintaining your page speed and maintaining quality.
Add Alt Text For Accessibility
Alt text is a brief description of an image that screen readers and other assistive technologies can read for visually impaired people. Not only does it make your store more inclusive, but it also helps search engines understand the content of your images and improve your search engine optimization (SEO). When adding alt text, describe the image accurately and concisely, using relevant keywords if possible. Remember, alt text is not just for accessibility but also for SEO, so it’s essential to make it as descriptive and keyword-rich as possible while still being concise.
Use Descriptive File Names
Instead of using generic names like “image1.jpg” or “photo2.png,” you should use descriptive names that include relevant keywords related to the product or category. This not only helps search engines understand what your images are about, but it also improves the user experience for your customers. By using descriptive file names, your customers can quickly and easily identify the product they are interested in and are more likely to make a purchase. Additionally, descriptive file names can improve your chances of appearing in image searches, which can drive even more traffic and sales to your store.
Optimizing images on your Shopify store can play a significant role in boosting sales and improving customer experience. By following the essential techniques discussed in this blog post, you can ensure that your images load quickly, display correctly, and are visually appealing to potential customers. Remember to optimize your images for all devices and take advantage of Shopify’s built-in tools to improve your website’s performance.…




 The last way to effectively improve your SEO performance is to optimize your website for search engines. Make sure the code and content of your website comply with current standards, such as mobile-friendly design, fast page loading times, and optimized images. Additionally, you should ensure that all content is relevant to the topic at hand and includes keywords related to what you are trying to rank for. By optimizing your website, you can make sure that search engine crawlers can access and understand your site’s content. Additionally, this will help users find what they are looking for on your site quickly and easily, which is a major factor in rankings.
The last way to effectively improve your SEO performance is to optimize your website for search engines. Make sure the code and content of your website comply with current standards, such as mobile-friendly design, fast page loading times, and optimized images. Additionally, you should ensure that all content is relevant to the topic at hand and includes keywords related to what you are trying to rank for. By optimizing your website, you can make sure that search engine crawlers can access and understand your site’s content. Additionally, this will help users find what they are looking for on your site quickly and easily, which is a major factor in rankings.
 One of the most important aspects of a website is its content. This is what will inform and engage your visitors, and it needs to be well-written and accurate. A web designer can help you create quality site content that is both informative and visually appealing. They will also work with you to ensure that your content is keyword-rich so that people can easily find your site when they search for relevant terms.
One of the most important aspects of a website is its content. This is what will inform and engage your visitors, and it needs to be well-written and accurate. A web designer can help you create quality site content that is both informative and visually appealing. They will also work with you to ensure that your content is keyword-rich so that people can easily find your site when they search for relevant terms. Another reason to hire a web designer is for their coding skills. If you want your site to be well-designed and user-friendly, it needs to be built using clean and valid code. This can be challenging if you’re unfamiliar with coding languages like HTML and CSS. A web designer will know how to write code that meets industry standards, and they can also help you troubleshoot any issues that may arise.
Another reason to hire a web designer is for their coding skills. If you want your site to be well-designed and user-friendly, it needs to be built using clean and valid code. This can be challenging if you’re unfamiliar with coding languages like HTML and CSS. A web designer will know how to write code that meets industry standards, and they can also help you troubleshoot any issues that may arise. In today’s world, it’s essential to have a responsive and mobile-friendly website. This means that your site should be able to adjust its layout and functionality for different screen sizes.
In today’s world, it’s essential to have a responsive and mobile-friendly website. This means that your site should be able to adjust its layout and functionality for different screen sizes.

